Hello,
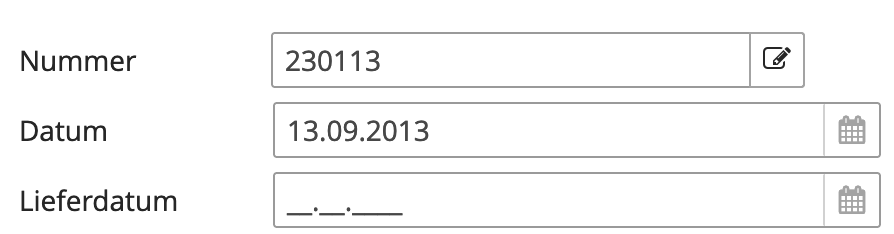
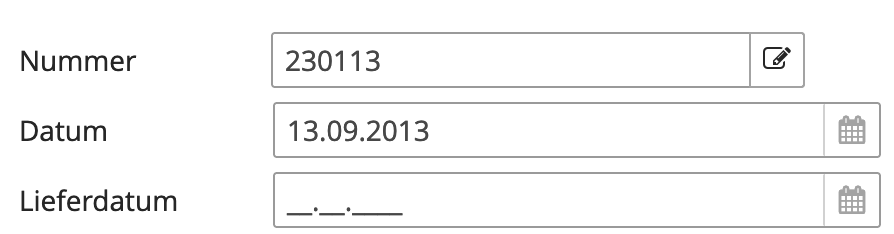
how can I get the component-group in a form to be displayed in the same length as the other fields in the column?

...
<form dataContainer="formularDc" width="100%">
<column width="100%" childrenCaptionWidth="120px">
<cssLayout id="numberFieldBox" caption="msg://de.agentes.test.entity.vertrieb/Formular.nummer" width="100%" stylename="v-component-group">
<textField id="numberField" dataContainer="formularDc" required="true" property="nummer.stringValue"/>
<button id="numberEditorBtn" stylename="icon-only" icon="EDIT"/>
</cssLayout>
<dateField id="datumField" property="datum"/>
<dateField id="lieferDatumField" property="lieferDatum"/>
...
</column>
</form>
...
I tried to set the width of the fields to 100%, but that didn’t help.
Many thanks and best regards
Andreas
gorelov
(Gleb Gorelov)
#2
Hi,
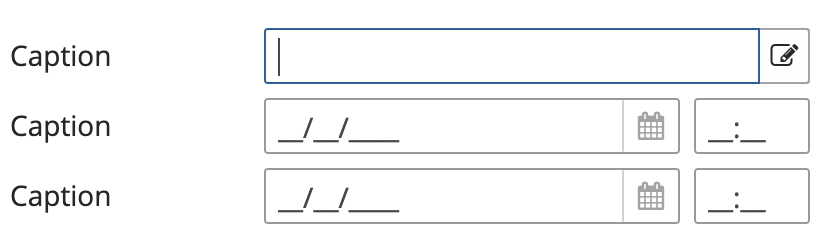
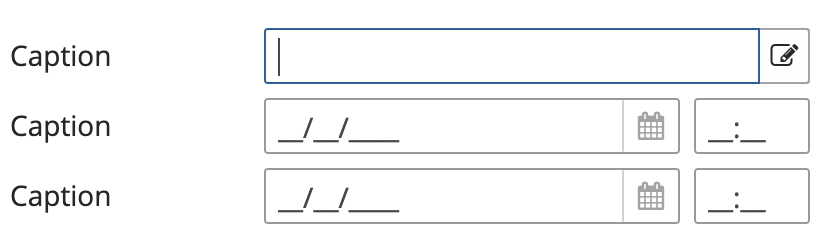
The following should help:
- Set
width="100%" for the nested <textField>
- Add
css="display: flex" attribute for the <cssLayout>
<form width="100%">
<column width="100%" childrenCaptionWidth="120px">
<cssLayout id="numberFieldBox" caption="Caption" width="100%"
stylename="v-component-group"
css="display: flex">
<textField id="numberField" width="100%"/>
<button id="numberEditorBtn" stylename="icon-only" icon="EDIT"/>
</cssLayout>
<dateField id="datumField" caption="Caption"/>
<dateField id="lieferDatumField" caption="Caption"/>
</column>
</form>

Gleb
1 Like
Hi @gorelov,
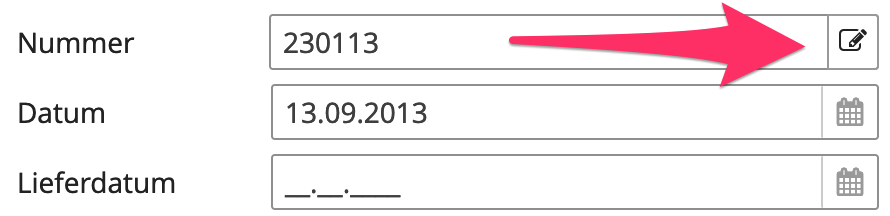
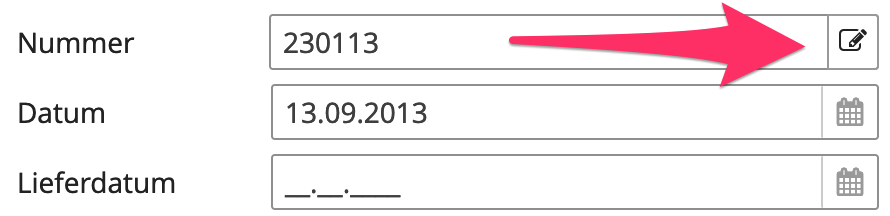
I still have a question about your solution. The button in the field is somewhat narrower than that of the date fields:

What do I have to set so that they are the same size?
Greetings,
Andreas
gorelov
(Gleb Gorelov)
#5
As an option, you can add flex-shrink: 0; style to it either vie css attributes or by assigning custom style name with all needed styles
Hi @gorelov,
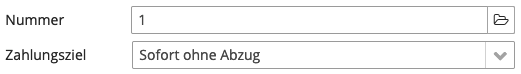
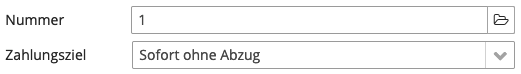
it’s better now, but there are still 2 pixels missing:

Source:
<cssLayout id="numberFieldBox" width="100%" stylename="v-component-group" css="display: flex">
<textField id="numberField" required="true" width="100%" property="nummer.stringValue"/>
<button id="numberEditorBtn" stylename="icon-only" icon="FOLDER_OPEN_O" css="flex-shrink: 0"/>
</cssLayout>
Greetings
Andreas